【HTML】#2 Webページを作りたい! その2

見出し。
前置き。
何記事目か忘れてしまいました。8記事目くらい?
今回はページ遷移と新しいページのレイアウトを整えて、JavaScriptを書こうかなぁと思います。まだ完成はしません。
本文。
レイアウトを考える。
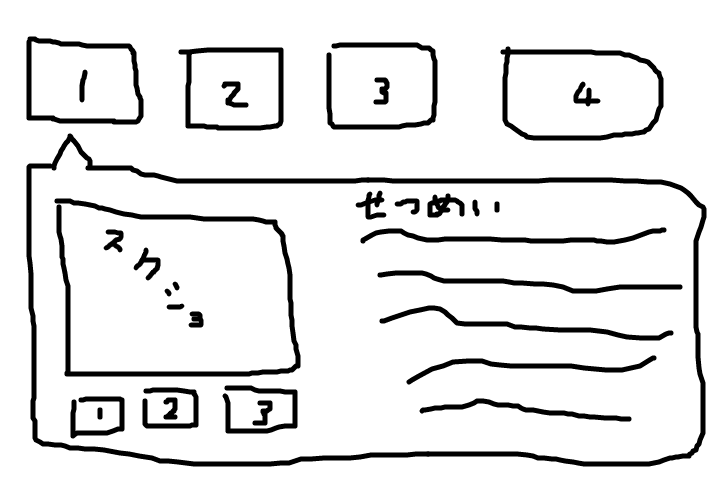
とりあえず、こんな感じに。

やりたいことは以下の通り。
とりあえず上記のような感じ。HTMLを書いていきます。
書く。
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="../slick/slick/slick.css">
<link rel="stylesheet" href="../slick/slick/slick-theme.css">
<style>
.project{
vertical-align: top;
display: inline-block;
margin: 5px 0px 40px 0px;
width: 280px;
}
.projects{
width: 1200px;
padding:0 0 0 5em;
}
h3{
max-width:110px;
padding: 3px 0 3px 10px;
border-left: solid orange 10px;
border-right: solid orange 10px;
border-radius: 5px 5px 5px 5px;
}
#project_desc {
position: relative;
display: none;
margin: 1.5em 0;
padding: 7px 10px;
min-width: 120px;
max-width: 100%;
color: #555;
font-size: 16px;
background: #e0edff;
}
#project_desc:before {
content: "";
position: absolute;
top: -30px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom: 15px solid #e0edff;
}
#project_desc p {
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="../slick/slick/slick.min.js"></script>
<script>
$(function() {
$('.slider').slick({
});
});
function project_desc_click(){
var project_desc = document.getElementById("project_desc");
if(project_desc.style.display == "inline-block"){
project_desc.style.display = "none";
}else{
project_desc.style.display = "inline-block";
}
}
</script>
</head>
<body>
<h1>制作物の紹介</h1>
<div class="projects">
<h3>制作物一覧</h3>
<a href="#" onclick="project_desc_click()">
<div class="project" id="project1">
<img src="pictures/1-1.png" width="200" height="100">
<p><strong>メダルゲーム</strong></p>
<p>制作日:2017年 12月 31日</p>
<div id="project_desc">
<p>a</p>
</div>
</div>
</a>
<div class="project" id="project2">
<img src="pictures/2-1.png" width="200" height="100">
<p><strong>RPG(移動と戦闘のみ)</strong></p>
<p>制作日:2018年 4月 10日</p>
</div>
<div class="project" id="project3">
<img src="pictures/3-1.png" width="200" height="100">
<p><strong>ガチャ(システムのみ)</strong></p>
<p>制作日:2018年 4月 11日</p>
</div>
<div class="project" id="project4">
<img src="pictures/4-1.png" width="200" height="100">
<p><strong>育成ゲーム</strong></p>
<p>制作日:2018年 4月 22日</p>
</div>
<div class="project" id="project5">
<img src="pictures/5-1.png" width="200" height="100">
<p><strong>ユニティちゃんのランアクション!</strong></p>
<p>制作日:2018年 4月 27日</p>
</div>
<div class="project" id="project6">
<img src="pictures/6-1.png" width="200" height="100">
<p><strong>音ゲー(システムのみ)</strong></p>
<p>制作日:2018年 6月 13日</p>
</div>
<div class="project" id="project7">
<img src="pictures/7-1.png" width="200" height="100">
<p><strong>湾岸○ッドナイトを作りたかったもの</strong></p>
<p>制作日:2018年 7月 15日</p>
</div>
<div class="project" id="project8">
<img src="pictures/8-1.png" width="200" height="100">
<p><strong>RPG(移動と会話機能のみ)</strong></p>
<p>制作日:2018年 12月 23日</p>
</div>
<div class="project" id="project9">
<img src="pictures/9-1.png" width="200" height="100">
<p><strong>スマートボールもどき</strong></p>
<p>制作日:2018年 12月 25日</p>
</div>
<div class="project" id="project10">
<img src="pictures/10-1.png" width="200" height="100">
<p><strong>UFOキャッチャーもどき</strong></p>
<p>制作日:2019年 1月 7日</p>
</div>
<div class="project" id="project11">
<img src="pictures/11-1.png" width="200" height="100">
<p><strong>オセロ</strong></p>
<p>制作日:2019年 2月 20日</p>
</div>
<div class="project" id="project12">
<img src="pictures/12-1.png" width="200" height="100">
<p><strong>手裏剣</strong></p>
<p>制作日:2019年 3月 15日</p>
</div>
<div class="project" id="project13">
<img src="pictures/13-1.png" width="200" height="100">
<p><strong>オンラインレースゲーム</strong></p>
<p>制作日:2019年 5月 12日</p>
</div>
<div class="project" id="project14">
<img src="pictures/14-1.png" width="200" height="100">
<p><strong>ローグライク</strong></p>
<p>制作日:2019年 6月 15日</p>
</div>
<div class="project" id="project15">
<img src="pictures/15-1.jpg" width="200" height="100">
<p><strong>Box War</strong></p>
<p>制作日:2019年 7月 7日</p>
</div>
</div>
</body>
</html>
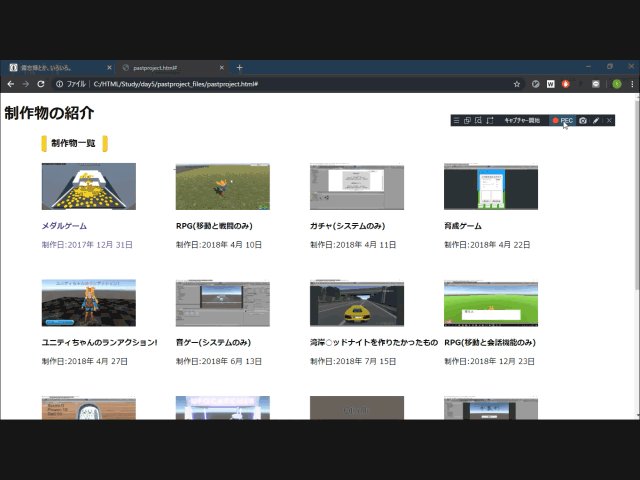
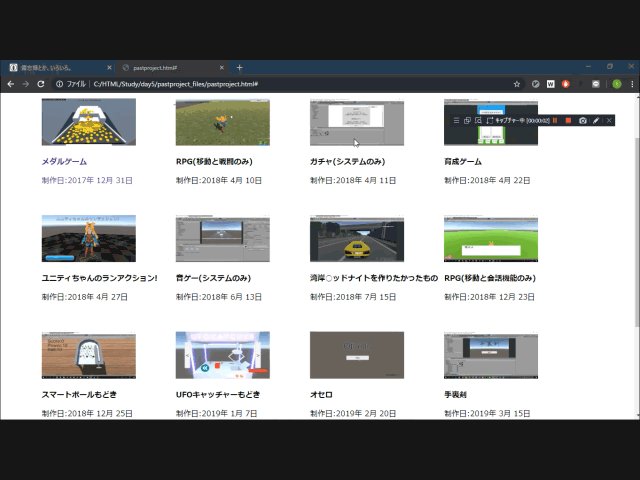
これを実行すると、以下のようになります。

説明。
簡単に説明します(前回無くてすみません)。
- (.project)display:inline-block;
inlineは、aタグなどのように、横並びとなる表示の仕方です(pタグなどはblock)。
display:inline-brockは、表示方法をinlineとblockの中間のように表示させる命令のようです。inlineだけだと横幅などの融通が利かないのでこちらを採用。
- (.projects)width: 1100px
幅を指定しているのは、先程指定したinline-blockはウィンドウの幅が変わると自動的に改行されてしまうので、それを防ぐためです。レイアウトが壊れる(かもしれないから)。
- (h3)max-width:110px
その名の通り、最大の横幅を指定できます。今回はborder-rightを使用して色付けしたいのですが、そのままだと先程指定したwidthの横幅いっぱいに表示されるので、設定しています。
- (.project)vertical-align:top
要素を上揃えにします。
- (#project_desc)色々。
吹き出しを作成しています(こちらのサイトを参考にさせていただきました)。
project_descというIDを取得し、現在のdisplayを取得してクリックしたらdisplayによってnone・inline-blockを切り替えています。
まとめ。
とりあえず今回はレイアウトを決め、クリックしたら割り込んで吹き出しを表示するところまで作製しました。
次回はスライドショーと説明文を入れ、それを全てに適用しようと思います。説明文はもうできているのでコピペするだけ。
ここまでのご閲覧ありがとうございました!
参考。
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?(displayの説明)
CSSで作る!吹き出しデザインのサンプル19選(吹き出しの作製)
【HTML】#1 Webページを作りたい! その1

見出し。
前置き。
はてブロでHTML編集があるのをさっき思い出しました。
最近Webページを作りたい欲が出てるので、HTML編集でブログを書いていきたいと思います。(というか、最初の「マークダウン」のインパクトが強すぎたのと、記述が楽だった。)
しかも、はてブロのHTML編集では、CSSも使えるようです。ブログ書いているだけでWebページ制作の練習になるとか最高だね
本文。
で、何をしたいかっていうと、自分の紹介ページというか、そういうものが作りたいんです。
実は一応もう作ってはあるんですが、途中まで作って放棄ーというか、何かいていいのか全く分かっていません。
なので、折角作ったんですがちゃんとしたものを作り直したいなーという感じです。ぼちぼちやっていきます(いつ完成すんの???)。それをどう実装したか―とかを備忘録的に記録していきます。
構想を練る。
作りたい!とはいっても、パッとイメージは沸きません。載せたいモノとしては、
- 最近の動向(What's new?的な)
- 制作物(その中からUnity~とかでジャンル分け)
- 制作物は小さくまとまっていて、クリックしたら説明などが出てくる
とりあえずこんな感じ。今のところなので、普通に変えるかもしれないです。
とりあえず記述。
とりあえずホーム(What's new的な)のレイアウトから作っていきます。
イメージとしてはこんな感じです。

というわけで、書きます。
<html>
<head>
<link rel="stylesheet" href="../slick/slick/slick.css">
<link rel="stylesheet" href="../slick/slick/slick-theme.css">
<style>
.slider{
height: 200px;
}
.topics{
margin: 0em 10em 8em 3em;
}
.topics p {
border-bottom: solid 1px gray;
font-size: 25px;
}
.topics a:link{
color: black;
}
.topics a:visited{
color: black;
}
.topics a:hover{
color: gray;
}
.topic{
display: inline-block;
width:200px;
height:200px;
margin: 0em 1em 3em 1em;
}
.topic_img{
width: 200px;
height: 140px;
background-color: orange;
}
.whats_new{
margin: 0em 10em 8em 3em;
}
.whats_new p {
border-bottom: solid 1px gray;
font-size: 25px;
}
.whats_new li{
margin: 1em 0em 2em 0em;
list-style: none;
border-bottom: dotted 1px gray;
}
.sns{
margin: 0em 10em 8em 3em;
}
.sns p {
border-bottom: solid 1px gray;
font-size: 25px;
}
.sns .twitter_button{
font-size: 1.4em;
font-weight: bold;
padding: 10px 30px;
background-color: #0074bf;
color: #fff;
border-style: none;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="../slick/slick/slick.min.js"></script>
<script>
$(function() {
$('.slider').slick({
autoplay: true
});
});
</script>
</head>
<body>
<div class="slider">
<div><p>スライド1</p></div>
<div><p>スライド2</p></div>
<div><p>スライド3</p></div>
</div>
<div class="topics">
<p>トピック</p>
<a href="#">
<div class="topic">
<div class="topic_img">
</div>
<h4>制作物の紹介</h4>
<h6>今まで制作したものを紹介します。</h6>
</div>
</a>
</div>
<div class="whats_new">
<p>更新履歴</p>
<ul>
<li>2019/08/16 テスト1</li>
<li>2019/08/16 テスト2</li>
</ul>
</div>
<div class="sns">
<p>SNS</p>
<button type="button" class="twitter_button" onClick="window.open('https://twitter.com/tea59595959','_blank')">Twitter</button>
</div>
</body>
</html>
どっかのサイトの構成に似ているかもしれませんが、気のせいです。
これを記述すると、このようなレイアウトになります。

まとめ。
とりあえず今回はトップページの簡単な構成のみを作製しました。
次はページ遷移だと思います。
ここまでのご閲覧ありがとうございました!
参考。
https://www.nintendo.co.jp/
http://www.htmq.com/selector/active.shtml
https://mae.chab.in/archives/2963
https://saruwakakun.com/html-css/reference/h-design
https://saruwakakun.com/html-css/reference/border http://www.1uphp.com/con1/list/style-none.html
【JavaScript】#2 JavaScriptを触る jQuery(slick)編

前置き。
色々あってブログ更新がめっちゃ遅れました。すみません!!!
この日から6日経ちました...あと2で合計ブログ閲覧数100〜!
— 麦tea (@tea59595959) 2019年8月7日
やっと明日ブログ更新すると思います pic.twitter.com/c8s9xfI5Br
前回は画像のフェード処理などをやりたいところで止まってた...はずです。確か。
ちなみに、現在は合計閲覧数100を超えていました!ありがとうございます!!
本題。
とりあえず実行させてみる。
jQueryとかどうやって実行するんだ?と思い、検索したところ、最初にjQueryを使うよーっていう宣言をしてからHTMLを記述していけばいいようです。
というわけで、テンプレとして以下のコードを用意します。
<html> <head> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> </body> </html>
このコードで、バージョン3.4.1のjQueryを使うよーっていうことを示しているようです。
もう一つ方法として、jQueryをダウンロードしてくるという方法もあるようですが、今回は上記のコードで行きます。
また、前回はJavaScriptとHTMLのコードを分けましたが、今回は分けないことにします。
とりあえず何か作ってみる。
テンプレが完成したので、クリックしたときや、マウスオーバーしたときのイベントを発生させたいと思います。
<html> <head> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(function(){ $('#click_test_id').click(function() { $(this).text("クリック"); }); }); $(function(){ $('.click_test_class').mouseover(function() { $(this).text("マウスオーバー"); }); }); </script> </head> <body> <p id="click_test_id"><a href="javascript:;">クリックすると文字が変わります(idで指定)</a></p> <p class="click_test_class"><a href="javascript:;">マウスオーバーすると文字が変わります(classで指定)</a></p> </body> </html>
このコードを実行すると、以下のようになります。

JavaScriptの文は、
- $で始めて( );を付ける
- function(){ }を付ける
- 指定する要素、イベントを設定(先頭に$)、後ろに(function(){ });を付ける
- 命令記述
という流れなのかな?多分。
ちなみに、<a>(アンカー)タグは、付けてもつけなくてもいいです。青くハイライトされるだけでした。
また、<a>タグのオプションとして「src ="javascript:;"」と付けると、<a>タグは本来、別の場所にジャンプするような命令ですが、これを指定することで「クリックされても何もしない」という処理をしているようです。
また、JavaScript内でidを指定するときは先頭に#を、classを指定するときは先頭に.を付けるようです。CSSと同じですね。
画像のフェードをする。
ここから本題というか、やりたいことになります。
とりあえず、画像をフェードアウトさせてみます。トリガーは「マウスオーバー」です。
<html> <head> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(function(){ $('.fade_img').mouseover(function(){ $(this).fadeOut("slow"); }); }); $(function() { $('.fade_img').click(function() { $('p').text("クリックされた"); }); }); </script> </head> <body> <img class="fade_img" src="pic1.gif"> <p>画像をクリックすると文字が変化</p> </body> </html>
これを実行すると、以下のようになります。

これだと、フェードアウトした後、その下の要素が詰めて表示されています。さらに、画像をクリックしたときの処理も呼ばれなくなるので、ページから消滅したような状態になっているんだと思います。これはなんとかしなくては。
slickっていうのを使ってみる。
slickというプラグインを用いると、簡単にスライドするようなアニメーションを作製できるようなので、それを使ってみましょう。
これjQuery関係ある?
...と思ったんですけどjQueryを入れておかないとslickが使えないみたいです。
こちら(http://kenwheeler.github.io/slick/)のページからslickをダウンロードします。
<html> <head> <link rel="stylesheet" href="../slick/slick/slick.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript" src="../slick/slick/slick.min.js"></script> <script> $(function() { $('.slider').slick(); }); </script> </head> <body> <div class="slider"> <img src="pic1.gif"> <img src="pic2.gif"> <img src="pic3.gif"> </div> </body> </html>
実行すると以下のようになります(ダウンロードしたslickのパスに注意)。

これをいじっていけば、良い感じになりそうです。
オプションを設定する。
slickのオプションの例として、以下のようなものがあるようです。
| オプション | 効果(* : 初期値) |
|---|---|
| autoplay | 自動でスライドする(true / *false) |
| autoplaySpeed | 自動でスライドする場合の間隔([ms])(*3000) |
| dots | スライドする画像のナビゲーションを表示(true / *false) |
| fade | スライドの切り替えをフェードにする(true / *false) |
他にもいろいろあるのですが、大体は初期値のままで使えそうなので省略。
今紹介したオプションを全てtrueに設定してみます。
<html> <head> <link rel="stylesheet" href="../slick/slick/slick.css"> <style type="text/css"> .slider { width: 50%; height: 50%; } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript" src="../slick/slick/slick.min.js"></script> <script> $(function() { $('.slider').slick({ autoplay: true, autoplaySpeed: 1000, dots: true, fade: true }); }); </script> </head> <body> <div class="slider"> <img src="pic1.gif"> <img src="pic2.gif"> <img src="pic3.gif"> </div> </body> </html>
※画像サイズが大きいので小さくしました。
上のコードを実行させると、以下のようになります。

これで、自由に画像を選択・自動でスライドが実現できました!!
後は、デザインを調整すれば完成です。
デザインをいじる。
簡単な方法として、ダウンロードしたslickのフォルダの中に、読み込むだけでデザインが変わってくれるcssがあります。それを読み込むだけでいい感じになります!楽でいいですね!!
※htmlを保存する時の文字コードはutf-8にしてください。デザインが正常に読まれない場合があります。
<html> <head> <link rel="stylesheet" href="../slick/slick/slick.css"> <link rel="stylesheet" href="../slick/slick/slick-theme.css"> <style type="text/css"> .slider { width: 50%; height: 50%; margin: 0 auto; } body { background-color: gray; } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript" src="../slick/slick/slick.min.js"></script> <script> $(function() { $('.slider').slick({ autoplay: true, autoplaySpeed: 1000, dots: true, fade: true }); }); </script> </head> <body> <div class="slider"> <img src="pic1.gif"> <img src="pic2.gif"> <img src="pic3.gif"> </div> </body> </html>
背景色が白だと矢印が見えにくいので、グレーにしてあります。
スライドする画像を中央揃えにするため、margin: 0 auto;を追加しています。
これを実行すると、以下のようになります。
 大分良い感じになりました。
大分良い感じになりました。
他の例。
色々調べてみました。いくつか例を紹介しておきます。
ちなみに、画像のサイズの調整についてですが、画像のサイズを直接いじるのではなく、slickのサイズを調整してから、画像のサイズを縦横100%に調整するなどの方法が良いようです。
また、1つの画像のみをスライドさせるなら多分大丈夫なのですが、それ以外の場合はスライドさせるものをdivで囲んだ用が良いようです。
複数の画像を見れるようにする。
<html> <head> <link rel="stylesheet" href="../slick/slick/slick.css"> <link rel="stylesheet" href="../slick/slick/slick-theme.css"> <style type="text/css"> .slider { width: 800px; height: 300px; margin: 0 auto; } .slider img{ width: 100%; height: 100%; } .slider div{ margin: 0 5px; } body { background-color: gray; } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript" src="../slick/slick/slick.min.js"></script> <script> $(function() { $('.slider').slick({ slidesToShow: 2, dots: true }); }); </script> </head> <body> <div class="slider"> <div><img src="pic1.gif"></div> <div><img src="pic2.gif"></div> <div><img src="pic3.gif"></div> </div> <p>文章~~~~~~~~~~~~~~~~~</p> </body> </html>
これで、複数の画像を見せながらスライドさせることが出来ます。

slidesToShowは、一度に見せる画像の数を決めることが出来るオプションです。
縦にスライドさせる。
<html> <head> <link rel="stylesheet" href="../slick/slick/slick.css"> <link rel="stylesheet" href="../slick/slick/slick-theme.css"> <style type="text/css"> .slider { width: 600px; margin: 0 auto; } .slider h1{ text-align: center; } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript" src="../slick/slick/slick.min.js"></script> <script> $(function() { $('.slider').slick({ autoplay: true, autoplaySpeed: 2000, vertical: true, arrows: false }); }); </script> </head> <body> <div class="slider"> <div><h1>お知らせ</h1></div> <div><h1>※重要※アップデートについて</h1></div> <div><h1>新作ゲームを配信!!</h1></div> </div> <p>文章~~~~~~~~~~~~~~~~~</p> </body> </html>
これで、縦にスライドするお知らせなようなものを作ることが出来ます。

verticalは、縦にスライドさせるオプションです。
arrowsは、矢印の表示・非表示のオプションです。
まとめ。
公式サイトの方にも、様々なサンプルが用意されています。
とりあえずこれで前回からやりたかった、画像のフェードが出来ました。
次はどうするかは未定ですが、多分またWeb系だと思います。Unityは...?
参考。
【JavaScript】#1 JavaScriptを触る

前置き。
5個目の記事です。
なんか突然気温が高くなりました。めちゃめちゃ暑いです。
今日は存在は知っていたけどなかなか触ってこなかったJavaScriptを触りたいと思います。今後何回か続くかも。
本文。
記述方法など。
HTMLの中に組み込む方法と、.jsファイルを作って読み込ませる方法の2つのようです。CSSと同じですね。
実際に記述してみましょう。ファイルを保存する際、文字コードはutf-8にしてください。
HTMLの中に組み込む場合。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <script> document.write("JavaScriptで書かれている<br>"); </script> </body> </html>

JavaScriptの中でも、HTMLタグは使えるようです。\nでは改行されませんでした。
.jsファイルを読み込む場合。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <script src="js_sample.js" charset="utf-8"></script> </body> </html>
js_sample.js
alert("アラート")

僕は.jsファイルを作って、HTMLファイルに読み込んで実行する方法を取りたいと思います。
画像が勝手に切り替わるやつをやってみる。
個人的にやりたかったのがこれ。スライドして画像が切り替わったりするの、かっこいいですよね!!
index.htmlがあるフォルダにgifファイル"pic1.gif","pic2.gif","pic3.gif"を置きました。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <img id="test_picture" src="pic1.gif"> <script src="js_sample.js" charset="utf-8"></script> </body> </html>
js_sample.js
var pictures = new Array("pic1.gif","pic2.gif","pic3.gif"); var now_num = 0; var start_num = 0; console.log(pictures.length); slide_picture(); function slide_picture(){ if(pictures.length - 1 <= now_num){ now_num = start_num; }else{ now_num += 1; } document.getElementById("test_picture").src = pictures[now_num]; setTimeout("slide_picture()",1000); }
1000ミリ秒(1秒)ごとに画像が切り替わります。

説明。
全体の処理の流れ。
表示する画像を配列に入れ、now_numという変数で配列にアクセスしています。
(index.html)<img id="test_picture" src="pic1.gif">について。
タグにidを設定しています。javascript側で、このidを用いて「何を操作するのか」を決めるようです。
(js_sample.js)配列の操作。
var 配列名 = new Array();で変数に要素を格納できるようです。
配列名.lengthで配列の長さを受け取れます。
配列名[インデックス]で、任意のインデックスにアクセスできるようです。
(js_sample.js)console.log()について。
デバッグ用のメソッドのようです。
(Chromeの場合)ブラウザ上で右クリックし、検証をクリックします。
出てきたウィンドウの下側に"Console"の欄があるので、それをクリック
すると、ログが出力されています。今回はpicturesの要素数をログとして出力しているので、3が表示されています。

(js_sample.js)document.getElementById("test_picture").srcについて。
"test_picture"というIDを検索し、そのsrcにアクセスしているようです。今回は配列に格納した画像を適用させています。
(js_sample.js)setTimeout("slide_picture()",1000)について。
slide_pictureというメソッドを1000ミリ秒間隔で繰り返し実行します。
まとめ。
本当は「次は画像をスライドして変化させます!」とか、「クロスフェードして変化させます!」とかやりたかったのですが、jQueryを使用するようなので、少しそっちの方を勉強していくことにします。
今回はめちゃめちゃ短いですが、今回はここまでです。ご覧いただきありがとうございました!
参考。
【Markdown】#2 マークダウン...???その2

前置き。
4日目です。
今日は、1日目に記事にしたマークダウンを、もう少し調べていきたいと思います。
1日目の記事とこの記事の内容を使えば、だいたいの記事は書ける「かも」。
1日目の記事→【Markdown】#1 マークダウン...??? - 備忘録とか、いろいろ。
本文。
リスト。
番号付きリストを作る場合、
1. リスト1 1. リスト2 1. リスト3 ...
と記述するようです。すると、勝手に番号がリスト化されます。「番号.」と「名前」の間には、1. 名前のように、必ず半角スペースを1つ入れてください。1.名前ではうまく表示されません。
- リスト1
- リスト2
- リスト3
※リストを使う際の注意※
実際にリストを記述する際は、以下のように、リストの前に改行を入れて使用してください。以下の文は、すぐ手前で記述したものです。
と記述するようです。すると、勝手に番号がリスト化されます。 1. リスト1 1. リスト2 1. リスト3
以下のように、改行を入れない場合はリスト化してくれないようです。
と記述するようです。すると、勝手に番号がリスト化されます。 1. リスト1 1. リスト2 1. リスト3
実行結果↓
と記述するようです。すると、勝手に番号がリスト化されます。
1. リスト1
1. リスト2
1. リスト3
僕はこれで半日くらい頭を悩ませていました。
ネストする。
また、以下のようにして1つ前のリストに対して空白を4つ入れて書くと、ネストすることが出来ます。空白2つだと認識してくれませんでした。
1. リスト1
1. リスト1-1
1. リスト1-1-1
1. リスト1-1-2
1. リスト1-2
1. リスト1-3
1. リスト2
実行結果↓
- リスト1
- リスト1-1
- リスト1-1-1
- リスト1-1-2
- リスト1-2
- リスト1-3
- リスト1-1
- リスト2
なお、前につける文字はa,b,c...でも良いようです。※スマートフォンでの表示だとa,b,c...で記述しても1. 2. 3. ...と表示されている可能性あり
a. リスト1
a. リスト2
a. リスト2-1
a. リスト2-1-1
a. リスト2-1-2
a. リスト2-2
a. リスト3
実験結果↓
- リスト1
- リスト2
- リスト2-1
- リスト2-1-1
- リスト2-1-2
- リスト2-2
- リスト2-1
- リスト3
スマートフォンでもa,b,c...と表示したい場合ですが、僕も今のところ表示方法がわかりません...
引用する。
このような
表記が出来ます。
上記の文は、以下のように書いています。
>このような<br> >表記が出来ます。
これも、以下のように、改行を入れずに続けて書いてしまうと意図しない場所まで引用文になってしまうので注意。
上に書いています >このような<br> >表記が出来ます。 下に書いています
実行結果↓
上に書いています
このような
表記が出来ます。 下に書いています
URLを張り付ける。
はてブロの場合は、ただURLをコピーして貼り付けるだけで、張り付けるオプションが表示されます。張り付けたい形式を選択すればOK。
手書きで記述する場合は以下のようになるようです。
方法1 埋め込み。
以下のように記述します。
[https://hatenablog.com/:embed]
実行結果↓
方法2 タイトルを付ける。
以下のように記述します。
[https://hatenablog.com/:title]
実行結果↓
はてなブログ
方法3 URLのみ表示。
以下のように記述します。
[https://hatenablog.com/]
実行結果↓
https://hatenablog.com/
方法4 URL部分の文字を任意に設定する。
以下のように記述します。
[はてブロに飛びます](https://hatenablog.com/)
実行結果↓
はてブロに飛びます
ページ内URLを設定する場合。
色々方法があるようですが、個人的に楽な設定の仕方を紹介します。以下のように記述します。idは、classでは動きませんでした。
<div id="jump"></div>ここに飛びたい!!<br> <br> [飛びたい場所へ。](#jump)
実行結果↓
ここに飛びたい!!
飛びたい場所へ。
もちろん、飛びたい場所が複数個所でも問題ありません。
<div id="jump1"></div>ひとつめはここに飛ぶ!!<br> <div id="jump2"></div>ふたつめはここに飛ぶ!!<br> <div id="jump3"></div>みっつめはここに飛ぶ!!<br> <br> [ひとつめへ飛ぶ!](#jump1)<br> [ふためへ飛ぶ!](#jump2)<br> [みっつめへ飛ぶ!](#jump3)<br>
実行結果↓
ひとつめはここに飛ぶ!!
ふたつめはここに飛ぶ!!
みっつめはここに飛ぶ!!
ひとつめへ飛ぶ!
ふためへ飛ぶ!
みっつめへ飛ぶ!
マークダウンを表示する。
Qiitaの場合、URLの末尾に.mdを記述すると、記述されているマークダウンを表示することが出来ます(もしかしたら他でもできるかも?)。
まとめ。
今回はとりあえずここまでです。
今回の記事を書くにあたって、リストが表示されなくてまじで悩んでました。解決してよかった。
以上です。ここまでご覧いただき、ありがとうございました!
参考。
【Unity】#2 Unity1week(あつめる)に参加した話

前置き。
※注意※
僕は全ランキング圏外の人です。あくまでも、参加者の一人の備忘録としてご覧ください。
本文。
ブログ3日目です。が、1日目としている投稿が日付をまたいでしまっていたので、サイトからすると2日しか続いたことになっていません。しかも、このブログの投稿が24時超えたから継続切れましたね。最悪すぎる。
という愚痴はさておき、今年の7月1日~7月7日の期間にunityroomにて行われたUnity1weekというゲームジャムに参加しました。参加回数は、今回で2回目です。
unityroom:https://unityroom.com/
Unity1week「あつめる」:https://unityroom.com/unity1weeks/13
今回投稿したゲーム:https://unityroom.com/games/mugitea-boxwar
Unity1week?
unityroomというサイトにて約半年に1回?行われる、「1週間でゲームを作ってみんなに遊んでもらおう!」というイベントです。
流れとしては以下のようになります。
お題公開 -> ゲーム制作(1週間) -> 評価期間(1週間) -> ランキング発表
最初にお題が公開され、それに沿ってゲームを制作します。
制作期間が終わると、unity1week用に制作したゲームが一斉に公開されます。ここから評価期間がスタート。ほかの人のゲームを遊びまくります。
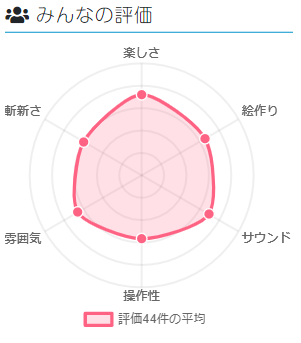
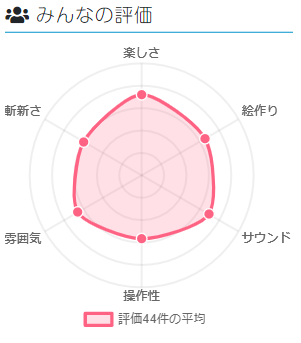
評価期間が終わると、自分のゲームに寄せられた全評価の平均を、グラフとして表示されます。評価がいいとランキングに載ります。羨ましい!!

↑今回公開したゲームの評価
次から本題。
以上がUnity1weekの概要です。それでは、お題公開からランキング発表までの自分の行動などを振り返ってみたいと思います。
1日目。
お題発表。
お題が発表されました。24時ちょうどに発表されるのですが、たしか僕はお題を見たのは25時くらいだったと思います。たしか寝てました。
「あつめる」かぁ...と思いながら、とりあえず今は寝ることに。
朝~
とりあえず周りの人に「あつめるって言ったら、どんなものが思いつく?」と聞きまわりました。
「お金を集める」、「「あ」を詰める」、「ゲームを集めたものをゲームにする」などが出ました。ありがとうございました。
で、結局どうしたかというと、「作りたいモノを作って、そこからこじつければいいじゃん」という案を聞き、それにすることにしました。
結果的に、僕の実力不足によりこじつけが上手くできず、お題に沿わないゲームが出来上がります。ただ「作りました」って感じになってしまいました。
昼~
「じゃあ何を作りたいか?」を考えます。前回はごく単純なゲームを作ったため、周りの人からは賛否が分かれました。ので、今回はある程度ちゃんとしたゲームを作りたいかなーと思っていました。
そんな中思い浮かんだのが、Call Of Duty black opsの「Dead Ops Arcade」。なんか集めている感じあるし、自分的にも結構面白いと感じた種類のゲームでもあったので、これを元ネタにしてゲームを作ることにしました。
Dead Ops Arcade:https://youtu.be/bb6V_L-bhTI
2日目。
ゲームのシステムなどを、作りながら考えていきます。「アイテムを集めて強化」、「部屋の概念」、「メイン・サブ武器の概念」、「マウスの方向に銃を撃つ」、「敵に触るとダメージ」などを考えていきました。この日は、たしか「とりあえずキャラが動く」ところまで作っていました。
3日目。
アイテムを作ります。キャラは動くので、取得出来ているか?のデバッグまでは行いました。
とりあえずここで考えたアイテムは3つ。「銃の連射速度」、「ノックバック」、「貫通」です。本当はこれ以上作りたかったのですが、「とりあえず先を作らねば!」と思い、後回しにした結果、結局この3つのまま公開することになります。
4日目~6日目。
メイン武器・サブ武器と、UIを作成します。「とりあえずゲームの枠組みさえ作っちゃえば、あとはコースを作ればいいだけ!」の精神で制作を進めます。ですが、なかなか1つ1つの工程に時間がかかる。「同時に、間に合うのか?」という不安もわいてきます。
なのに、6日目にUSB -> SATAケーブルが届いてしまい、欲求を抑えきれずSSDに換装しました。何やってんの
7日目。
最終日です。部屋を作っていないので、この日のタスクは「部屋を作る、全体のデバッグをする」という状況になります。本当は髪を切りに行く予定だったのですが、予想以上に作業が遅れているので諦めました。
んで、締め切り(20:00)ぎりぎり。なんとか間に合い、期限までに投稿することに成功。※期限を過ぎても提出可
#unity1week
— 麦tea (@tea59595959) 2019年7月7日
す、滑り込みセーフ... pic.twitter.com/xSyMWgJ8MR
評価期間。
ゲームを公開したのは良いですが、デバッグが全然できておらず、バグだらけ。周りの人に指摘されまくります。更新しまくり。

もちろん自分のゲームの保守だけでなく、他の人のゲームも遊びました。皆さんのレベルが高すぎる。「凄い」と思うゲームばかりでした。
そして結果発表。
冒頭でも述べましたが、ランキング圏外でした。前に投稿したゲームよりも力を入れていた分、めっちゃ悔しいです。
反省。
進捗を投稿していなかった。
前回、僕はTwitterで進捗を投稿していました。
ですが、今回は「それはネタバレになるかなぁ」と思って、進捗の投稿を一切していませんでした。
実際はそんなことはなくて、ガンガン投稿した方がいいのかなぁ、と思います。そうすれば、「Twitterで見た人のゲームだ!」となる可能性もありますから。
たまたまなのかはわかりませんが、実際、前回と今回の評価期間終了時における閲覧数は、Twitterに進捗を投稿していた前回の方が多かったです(サムネの問題もあるかもしれませんが)。
サムネ
これは、できればやっぱりGIFの方がいいのかなぁと思います。サムネが動いていれば、やはり目につきます。
ですが、(前回もそうでしたが)GIF画像をサムネにしようとするとエラーを吐かれてしまいました。これの解決方法は後述します。
その結果、評価期間の半分以上はサムネが静止画でした。
お題に殆ど沿っていない
「スコアを集める」、「アイテムを集める」という、安易な考えのようなゲームが完成してしまいました。
これは評価からも読み取れて、「斬新さ」の項目の評価値が5段階中3前後になっています(5に近づくほど良い)。

操作性
「キーとマウスを両方操作するのは難しい」という意見が多かったです。
こちらも同様に「操作性」の評価値が3を切っています。これに関してはもう少し早い段階で見直していたら改善できていたのかなぁと思います。
前回公開したゲームである「手裏剣」では、ゲーム中は手裏剣を投げる操作として「Spaceキーを押すだけ」だったので、そちらでは操作性の評価値は4近かったです。
次回のUnity1weekでは、操作性が1番の課題となりそうです。
まとめ。
ゲーム性や操作性に関しては、とにかくたくさんゲームを作っていって、「操作性は大丈夫か」、「ここはこうしたら面白くなるかも」という感じで、経験則的によりよいゲームを作っていくしか、少なくとも僕にはないのかなぁ…と振り返ります。
ランキングに載れなかったことで少しショックはありましたが、自分の技術の課題が見つかり、今回のUnity1weekの収穫は大きかったのかなぁと思います。次回はこれらの反省を生かして、ランクインしたいと思います!!頑張ります。
ゲームのサムネのGIFについて。
僕はBandicamでキャプチャした動画をAviutlで編集し、GIFで出力していたのですが、この出力した画像の大きさが大きすぎたためだと考えられます。
元々960×540だったのですが、これを500×500にすると、問題なく設定できました。
謝辞
ここまで読んでいただいた皆様、並びに今回のUnity1weekにおいて、僕のゲームを遊んでいただいた方々、コメントを残していただけた方々、本当にありがとうございました!
【Unity】#1 Unityで、拾ったアイテムをアイテム欄に追加する処理。

見出し。
1.Unityのバージョン
今回使用したUnityのバージョンは2019.1.5f1 Personalです。
2.前置き。
ブログ2日目です。絵を描く機能、いいですね。個人的にめっちゃ気に入りました。今後、毎回書いていくと思います。
今回はUnityで「拾ったアイテムをアイテム欄に追加し、選択できるようにする」処理を実装します。
実装したいなぁって思ってから約1年ほど悩み続けていました。何やってんだか。
一応、この記事で紹介する内容で出来ること・できないことを挙げておきます。
簡単に言えば、ドラ○エの、アイテムの手持ち欄を作る感覚です。ふくろのアイテム欄まではできていません。
3.出来ること。
・アイテムを拾ったら、それをアイテム欄に追加する
・アイテム欄に追加されたアイテムを選択して使用する
4.出来ないこと。
・アイテム欄に「ページ」のような機能を付ける
5.実装方法。
- とりあえずプレイヤーが動けるようにする。
- とりあえずアイテム欄を作る。
b-1. UIの情報を更新するスクリプト。 - アイテムの情報を作る。
c-1. ScriptableObjectって何さ?
c-2. じゃあ、使ってみよー
c-3. 軽く説明。
c-4. じゃあアイテムを作ってみよー
c-5. アイテムのデータベースを作る。
c-6. アイテムの数を増減させる。 - アイテムに当たり判定を付け、拾えるようにする。
- 作ったスクリプトを指定のオブジェクトに付ける。
という感じです。では早速取り掛かっていきましょー
a.とりあえずプレイヤーが動けるようにする。
これを作らないと「アイテムを取得する」っていうイベントを発生させられないので、適当に作ります。
もう作ってあるのならば、この工程は必要ないです。
PlayerControllerスクリプトを作ります。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerController : MonoBehaviour { public float speed; // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { Move(); } private void Move() { if (Input.GetKey(KeyCode.W)) { transform.position += Vector3.forward * speed; } if (Input.GetKey(KeyCode.A)) { transform.position += Vector3.left * speed; } if (Input.GetKey(KeyCode.S)) { transform.position += Vector3.back * speed; } if (Input.GetKey(KeyCode.D)) { transform.position += Vector3.right * speed; } } }
あとは、適当にオブジェクトを配置(CubeをPlayerとしました)。
PlayerにPlayerControllerを付けて、speedを0.1くらいに設定。

プレイヤーはこれで終了。アイテム欄を作ります。
b.とりあえずアイテム欄を作る。
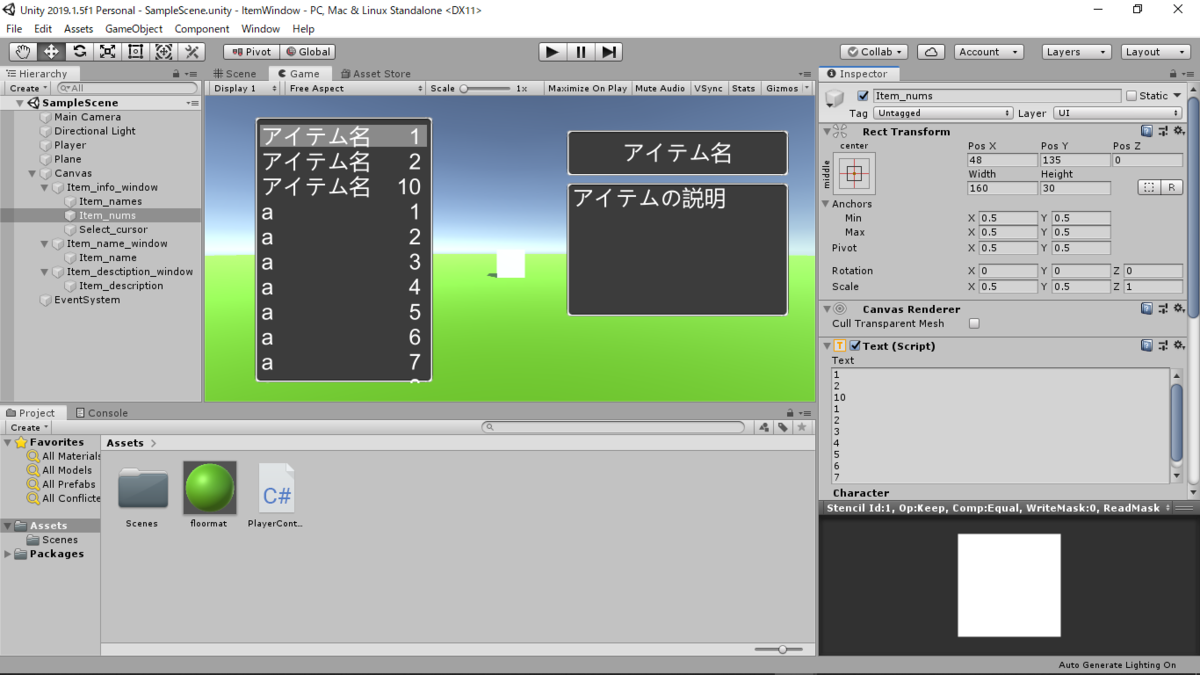
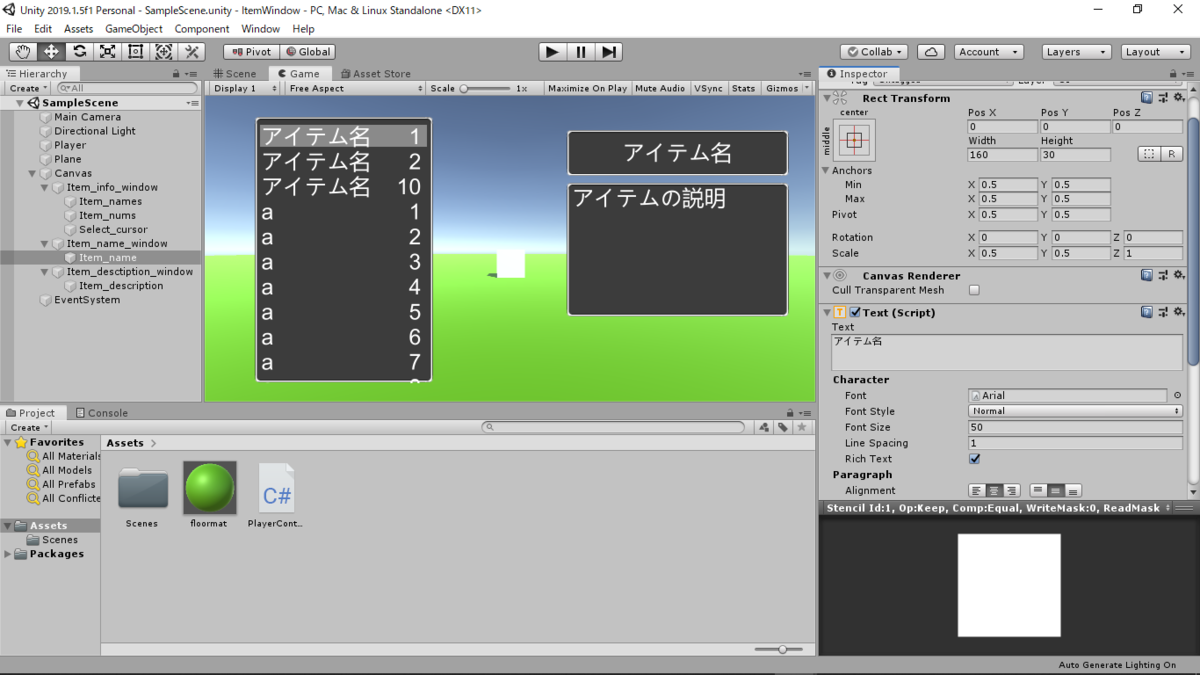
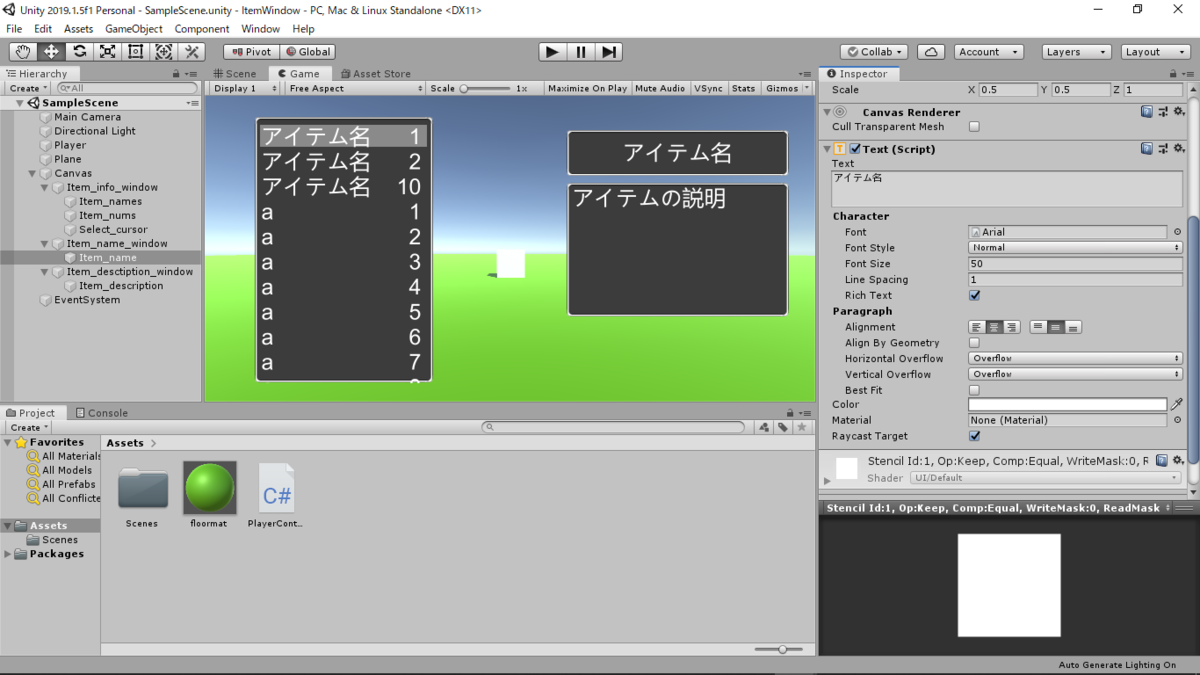
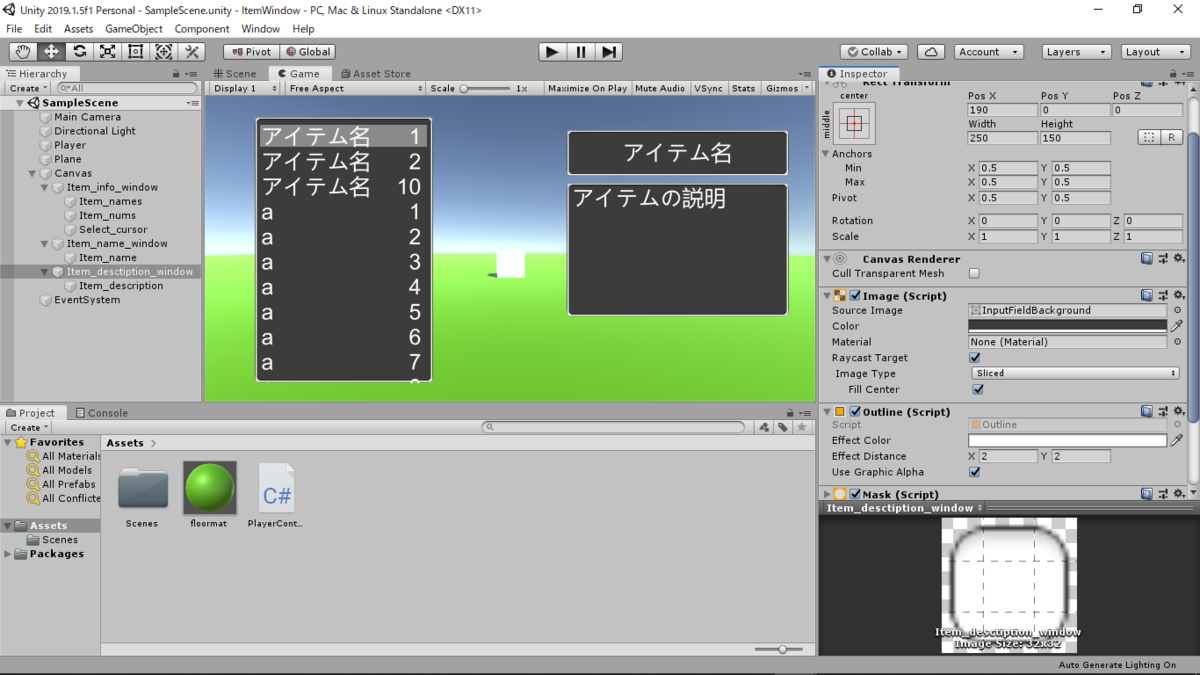
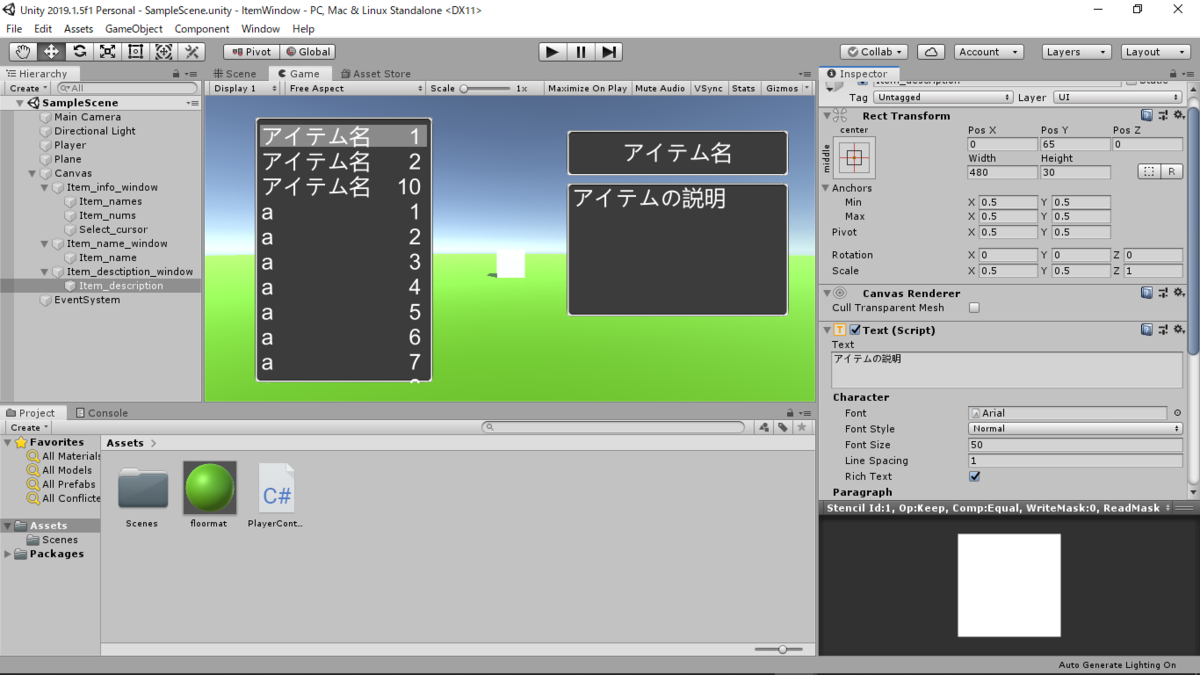
アイテム欄がないと、アイテムを作っても表示できません。ってことで適当に作ります。











 こんな感じです。次に、このUIの情報を更新するスクリプトを書きます。
こんな感じです。次に、このUIの情報を更新するスクリプトを書きます。
b-1.UIの情報を更新するスクリプト。
 スクリプトから、ウィンドウを非表示にするときに楽なように、CreateEmptyして、名前をItem_windowとしてさっき作ったUIを全てそれの子にします。
スクリプトから、ウィンドウを非表示にするときに楽なように、CreateEmptyして、名前をItem_windowとしてさっき作ったUIを全てそれの子にします。
では、スクリプトを作ります。これは、アイテム欄を開くスクリプトになります。コメントアウトしていますが、コメントアウト部分は「アイテムを拾った時にアイテム欄にアイテムの名前と所持数を追加する」という処理です。
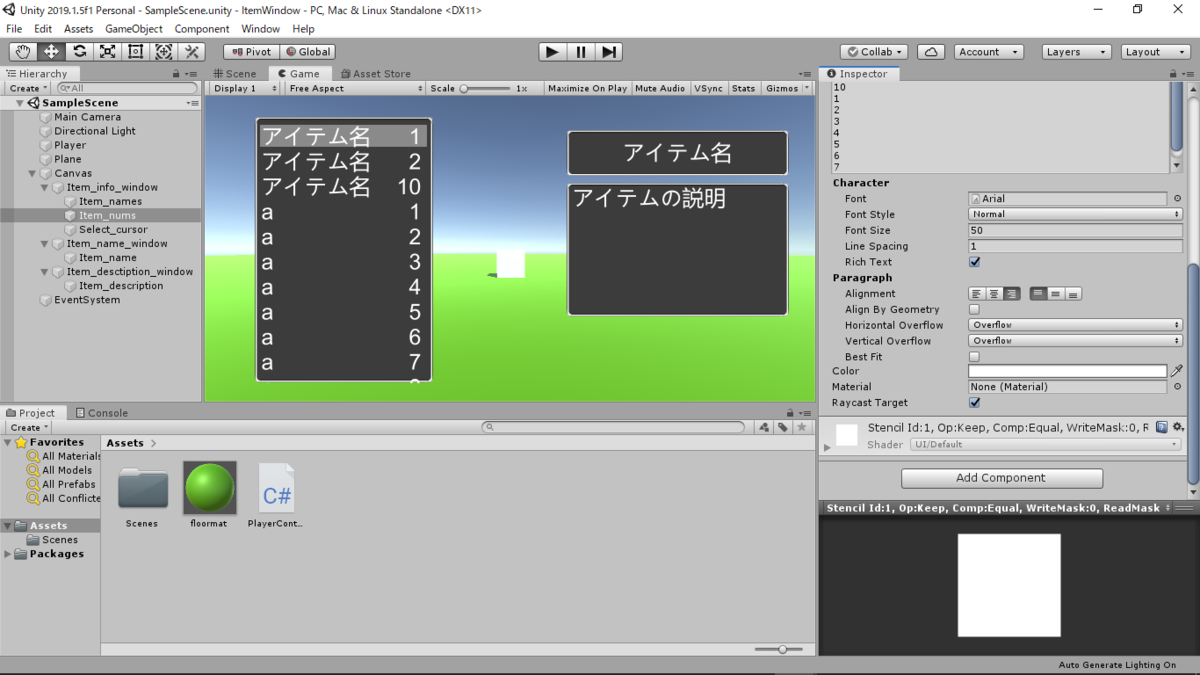
名前はUIManagerです。
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { //private ItemManager itemManager; //メニューウィンドウ [SerializeField] GameObject item_window; [SerializeField] GameObject item_window_cursor; //矢印. //アイテム欄表示時に表示されるテキスト群 [SerializeField] Text item_list_text; [SerializeField] Text item_name_text; [SerializeField] Text item_description_text; [SerializeField] Text item_num_text; int item_select_num = 0; //選択しているアイテムの場所. void Start() { //itemManager = GameObject.Find("GameManager").GetComponent<ItemManager>(); Update_item_list(); item_window.SetActive(false); } void Update() { Item_window_control(); Item_window_cursor_control(); } private void Item_window_control() { //item_windowが非アクティブの時にSpaceキーを押したとき、item_windowをアクティブに. if (Input.GetKeyDown(KeyCode.Space) && item_window.activeSelf == false) { item_window.SetActive(true); item_select_num = 0; } //item_windowがアクティブの時にQキーを押したとき、item_windowを非アクティブに. if (Input.GetKeyDown(KeyCode.Q) && item_window.activeSelf == true) { item_window.SetActive(false); } } private void Item_window_cursor_control() { /* //item_windowが非アクティブの時はこの後の処理を実行しない. if (item_window.activeSelf == false) return; //取得しているアイテムの数が0この場合も以降の処理をしない. if (itemManager.Get_item_list_count() <= 0) return; string now_select_item_name = itemManager.Get_item_name(item_select_num); if (Input.GetKeyDown(KeyCode.UpArrow)) { item_select_num -= 1; } if (Input.GetKeyDown(KeyCode.DownArrow)) { item_select_num += 1; } //Enterキーを押したとき. if (Input.GetKeyDown(KeyCode.Return)) { if (itemManager.Item_property(now_select_item_name).Get_item_type() == Item.ITEM_TYPE.Heal_hp) { print(now_select_item_name + "を使った!"); print("HPが" + itemManager.Item_property(now_select_item_name).Get_heal_hp_value() + "回復!"); itemManager.Subtract_item_num(now_select_item_name); } if (itemManager.Item_property(now_select_item_name).Get_item_type() == Item.ITEM_TYPE.Heal_food) { print(now_select_item_name + "を使った!"); print("食料値が" + itemManager.Item_property(now_select_item_name).Get_heal_food_value() + "回復"); itemManager.Subtract_item_num(now_select_item_name); } item_window.SetActive(false); return; } //カーソルを戻す処理. if (item_select_num < 0) item_select_num = itemManager.Get_item_list_count() - 1; if (item_select_num > 10 || item_select_num > itemManager.Get_item_list_count() - 1) item_select_num = 0; //今カーソルがさしているアイテムの説明と名前を持ってくる. item_description_text.text = itemManager.Get_item_infomation(item_select_num); item_name_text.text = itemManager.Get_item_name(item_select_num); item_window_cursor.transform.localPosition = new Vector3(0f, 129f - 29f * item_select_num); */ } /// <summary> /// アイテム欄の情報を更新する /// </summary> public void Update_item_list() { /* item_list_text.text = ""; item_num_text.text = ""; item_name_text.text = ""; item_description_text.text = ""; int list_count = itemManager.Get_item_list_count(); for (int i = 0; i < list_count; i++) { item_list_text.text += itemManager.Get_item_name(i) + "\n"; item_num_text.text += itemManager.Get_item_num(i) + "\n"; } */ } }
コメントアウトは「まだ」外さないでください。今外すとエラーが出ます。
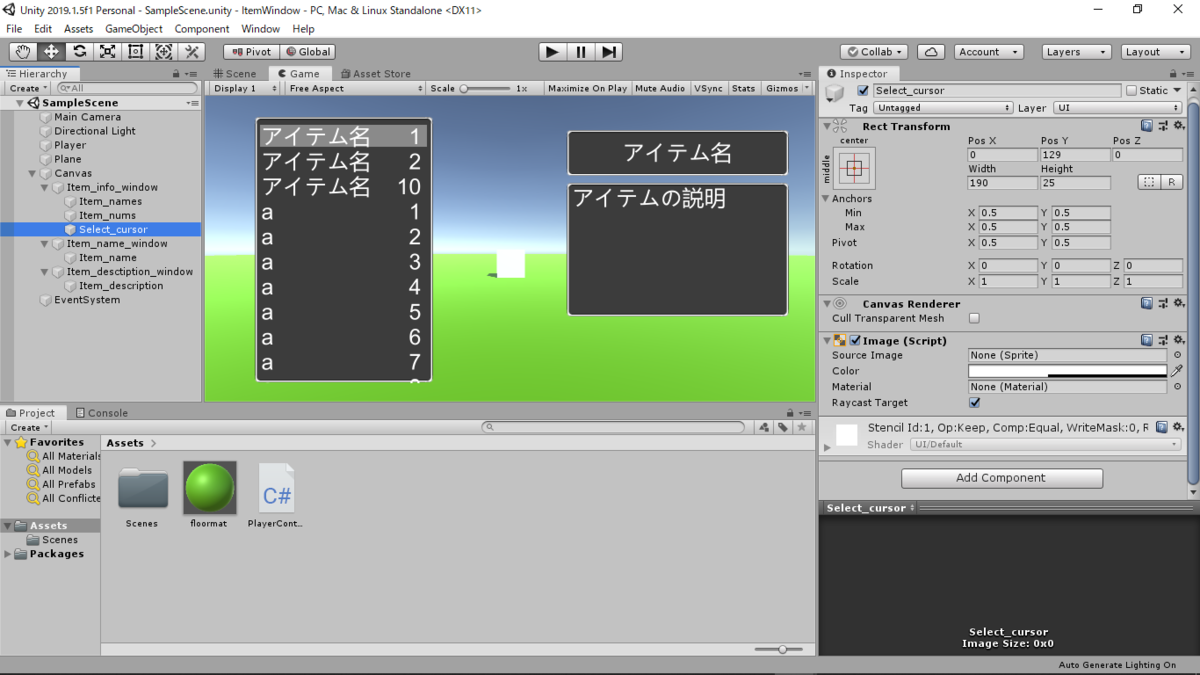
今作ったこのUIManagerスクリプトを、Canvasに付けます。
代入する箇所はこんな感じ。
 実行すると、「Spaceキーを押すとアイテム欄が開く」、「Qキーを押すとアイテム欄が閉じる」というところまで実装できています。
実行すると、「Spaceキーを押すとアイテム欄が開く」、「Qキーを押すとアイテム欄が閉じる」というところまで実装できています。
c.アイテムの情報を作る。
ScriptableObjectというものを使えば、わざわざExcelなどからデータを持ってこなくても簡単にアイテムの情報を作ることが出来ます!この機能やばい
c-1.ScriptableObjectって何さ?
クラスに継承して使います(クラス名 : MonoBehaviour の、MonoBehaviourをScriptableObjectというものに書き換えて使います)。
基本的にはステータスなどを管理することに使われるのが一般的っぽい?素人なんでわからないっす
c-2.じゃあ、使ってみよー
何はともあれ、とりあえず使ってみましょう。以下のようなスクリプトを書きます。
クラス名はItemとしました。
using System.Collections; using System.Collections.Generic; using UnityEngine; [CreateAssetMenu(fileName = "Item", menuName = "CreateItem")] public class Item : ScriptableObject { public enum ITEM_TYPE { Heal_hp, //HPを回復する Heal_food, //食料値を回復する } [SerializeField] ITEM_TYPE item_type; [SerializeField] string item_name; [SerializeField] string item_description; [SerializeField] int heal_hp_value; [SerializeField] int heal_food_value; public string Get_item_description() { return item_description; } public string Get_item_name() { return item_name; } public ITEM_TYPE Get_item_type() { return item_type; } public int Get_heal_hp_value() { return heal_hp_value; } public int Get_heal_food_value() { return heal_food_value; } }
c-3.軽く説明。
一応先にちらっと説明しましたが、もう少しだけ解説。
[CreateAssetMenu(fileName = "Item", menuName = "CreateItem")]は、fileNameでデフォルトの名前を、menuNameでCreateメニューで表示される名前を設定しています。
ローグライクを作る時に作ったスクリプトの一部を使っているので、Heal_HPという種類のアイテムはHPを、Heal_foodという種類のアイテムは食料値を回復するっていうシステムです。ほかのアイテムを作りたい場合はITEM_TYPEの種類を増やしたり変数を増やしたりしてください。
c-4.じゃあアイテムを作ってみよー
Assets内で右クリックして、Create内を見てみましょう。
 なんか増えています。これがアイテムのデータとなります。選択してみましょう。
なんか増えています。これがアイテムのデータとなります。選択してみましょう。
 色々設定できそうな画面が出てきます。値を入れましょう。
色々設定できそうな画面が出てきます。値を入れましょう。
 とりあえずこんな感じにしました。
とりあえずこんな感じにしました。
値を設定する画面で、せっかくアイテムの種類を設定するのに、例えばHeal_HPの種類を選んだのにHeal_food_valueがあるのはキモチワルイ!という人は、inspector拡張というものを行わなければなりません。今回は解説しませんが、近いうちに解説するかも。
c-5.アイテムのデータベースを作る。
アイテムを設定したら、次はアイテムを全てまとめたものを作ります。スクリプトで、ここからアイテムの情報を引っ張ってくるっていう寸法です。
ItemDataBaseクラスを作ります。
using System.Collections; using System.Collections.Generic; using UnityEngine; [CreateAssetMenu(fileName = "ItemDataBase", menuName = "CreateItemDataBase")] public class ItemDataBase : ScriptableObject { [SerializeField] List<Item> Items = new List<Item>(); public List<Item> Get_item_list() { return Items; } }
 先程と同じく、Create内に新しくItemDataBaseが作られています。
先程と同じく、Create内に新しくItemDataBaseが作られています。
 こんな感じで設定。
こんな感じで設定。
次は、アイテムの数を増やしたり減らしたりする処理を書きます。
c-6.アイテムの数を増減させる。
具体的に言えば、新しく「所持しているアイテムを管理する」というクラスを作ります。
ItemManagerクラスを作ります。
using System.Collections; using System.Collections.Generic; using UnityEngine; /// <summary> /// アイテムを取得したときの操作 /// </summary> public class ItemManager : MonoBehaviour { [SerializeField] private ItemDataBase ItemDataBase; //アイテムの全データ private UIManager uiManager; [SerializeField] private List<Item_infomations> item_Infomations = new List<Item_infomations>(); // Start is called before the first frame update void Start() { uiManager = GameObject.Find("Canvas").GetComponent<UIManager>(); } // Update is called once per frame void Update() { } /// <summary> /// Listにアイテムを追加する /// </summary> /// <param name="item_name"></param> public void Add_item_to_list(string item_name, string item_info) { //もしすでに所持している場合は、アイテムの数を増やして終了 if (Is_have_item(item_name)) { Add_item_num(item_name); return; } item_Infomations.Add(new Item_infomations(item_name, 1, item_info)); uiManager.Update_item_list(); } /// <summary> /// 既にアイテムを持っているか(持っている場合はtrue) /// </summary> /// <param name="item_name"></param> /// <returns></returns> public bool Is_have_item(string item_name) { return item_Infomations.Exists(item => item.Get_item_name() == item_name); } /// <summary> /// item_nameで指定したアイテムの数を増やす /// </summary> /// <param name="item_name"></param> private void Add_item_num(string item_name) { //アイテムの名前を検索し、数を増やす Find_item(item_name).Add_item_num(); uiManager.Update_item_list(); } /// <summary> /// item_nameで指定したアイテムの数を増やす /// </summary> /// <param name="item_name"></param> private void Add_item_num(string item_name, int add_num) { //アイテムの名前を検索し、数を増やす Find_item(item_name).Add_item_num(add_num); uiManager.Update_item_list(); } /// <summary> /// item_nameで指定したアイテムの数を減らす /// </summary> /// <param name="item_name"></param> public void Subtract_item_num(string item_name) { Item_infomations item_info = Find_item(item_name); //アイテムの名前を検索し、アイテムの数を減らす item_info.Subtract_item_num(); if (item_info.Get_item_num() <= 0) item_Infomations.Remove(item_info); uiManager.Update_item_list(); } /// <summary> /// item_nameで指定したアイテムの数をsubtract_num分減らす /// </summary> /// <param name="item_name"></param> /// <param name="subtract_num"></param> public void Subtract_item_num(string item_name, int subtract_num) { Item_infomations item_info = Find_item(item_name); //アイテムの名前を検索し、アイテムの数をsubtract_num分減らす item_info.Subtract_item_num(subtract_num); if (item_info.Get_item_num() <= 0) item_Infomations.Remove(item_info); uiManager.Update_item_list(); } /// <summary> /// アイテムを、item_nameで検索する /// </summary> /// <param name="item_name"></param> /// <returns></returns> private Item_infomations Find_item(string item_name) { return item_Infomations.Find(item => item.Get_item_name() == item_name); } /// <summary> /// リスト内のindex番目のアイテム名を取得 /// </summary> /// <param name="index"></param> /// <returns></returns> public string Get_item_name(int index) { return item_Infomations[index].Get_item_name(); } /// <summary> /// リスト内のindex番目のアイテム数を取得 /// </summary> /// <param name="index"></param> /// <returns></returns> public string Get_item_num(int index) { return item_Infomations[index].Get_item_num().ToString(); } /// <summary> /// リスト内のindex番目のアイテムの説明を取得 /// </summary> /// <param name="index"></param> /// <returns></returns> public string Get_item_infomation(int index) { return item_Infomations[index].Get_item_infomation(); } public int Get_item_list_count() { return item_Infomations.Count; } /// <summary> /// アイテムを検索する /// </summary> /// <param name="item_name"></param> /// <returns></returns> public Item Item_property(string item_name) { return ItemDataBase.Get_item_list().Find(name_item => name_item.Get_item_name() == item_name); } } [System.Serializable] public class Item_infomations { [SerializeField] private string item_name; [SerializeField] private int item_num; [SerializeField] private string item_infomation; /// <summary> /// このクラスをリスト化して管理することで、アイテム欄を実装する /// </summary> /// <param name="name"></param> /// <param name="num"></param> /// <param name="item_info"></param> public Item_infomations(string name, int num, string item_info) { item_name = name; item_num = num; item_infomation = item_info; } /// <summary> /// itemの名前のゲッター /// </summary> /// <returns></returns> public string Get_item_name() { return item_name; } /// <summary> /// itemの数のゲッター /// </summary> /// <returns></returns> public int Get_item_num() { return item_num; } /// <summary> /// itemの数のセッター /// </summary> public void Add_item_num() { item_num += 1; } /// <summary> /// itemの数のセッター /// </summary> public void Add_item_num(int add_num) { item_num += add_num; } /// <summary> /// itemの数のセッター /// </summary> public void Subtract_item_num() { item_num -= 1; } /// <summary> /// itemの数のセッター /// </summary> public void Subtract_item_num(int subtract_num) { item_num -= subtract_num; } /// <summary> /// アイテムの説明を返す /// </summary> /// <returns></returns> public string Get_item_infomation() { return item_infomation; } }
プログラムが長い(きたない)ので全部は解説できませんが、Item_infomationsという、アイテムの数や説明などの情報を持つクラスを定義し、それをリスト化することで、リスト内検索で見つからなかったら「所持していない」、見つかれば「所持している」という処理を行っています。
名前でアイテムを持っているか?を検索できるのでいいかなーと。長いけど...
Item_infomarionを管理するクラスがItemManagerです。ここでアイテムを消費したり増やしたりする処理を行います。
d.アイテムに当たり判定を付け、拾えるようにする。
アイテムに当たった時に、先程作ったItemManager内の所持アイテムのリストであるitem_informationsにアクセスし、増やすという処理を書きます。
このスクリプトは取得されるアイテム側に付けます。
using System.Collections; using System.Collections.Generic; using UnityEngine; /// <summary> /// アイテムを拾った時の挙動(アイテム側につける) /// </summary> [RequireComponent(typeof(Rigidbody))] public class GetItemManager : MonoBehaviour { public Item item; //何を入手するのか private ItemManager itemManager; // Start is called before the first frame update void Start() { itemManager = GameObject.Find("GameManager").GetComponent<ItemManager>(); } private void OnTriggerEnter(Collider collision) { if (!(collision.gameObject.name == "Player")) return; itemManager.Add_item_to_list(item.Get_item_name(), item.Get_item_description()); print(item.Get_item_name() + "を拾った"); Destroy(this.gameObject); } }
次に、アイテムを作ります。今回はモデルをインポートしていないので、Sphereで代用します。
名前をItemとし、これにGetItemManagerを付けます。
※Is Triggerや、Is Kinematicのチェックを忘れないように!!※

e.作ったスクリプトを指定のオブジェクトに付ける。
あとはオブジェクトに残りのスクリプトを付けるだけです!!
GameManagerオブジェクトを作り(Create Emptyで)、ItemManagerスクリプトを付けてください。

最後に、UIManagerを開き、コメントアウトをすべて解除します。
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UIManager : MonoBehaviour { private ItemManager itemManager; //メニューウィンドウ [SerializeField] GameObject item_window; [SerializeField] GameObject item_window_cursor; //矢印. //アイテム欄表示時に表示されるテキスト群 [SerializeField] Text item_list_text; [SerializeField] Text item_name_text; [SerializeField] Text item_description_text; [SerializeField] Text item_num_text; int item_select_num = 0; //選択しているアイテムの場所. void Start() { itemManager = GameObject.Find("GameManager").GetComponent<ItemManager>(); Update_item_list(); item_window.SetActive(false); } void Update() { Item_window_control(); Item_window_cursor_control(); } private void Item_window_control() { //item_windowが非アクティブの時にSpaceキーを押したとき、item_windowをアクティブに. if (Input.GetKeyDown(KeyCode.Space) && item_window.activeSelf == false) { item_window.SetActive(true); item_select_num = 0; } //item_windowがアクティブの時にQキーを押したとき、item_windowを非アクティブに. if (Input.GetKeyDown(KeyCode.Q) && item_window.activeSelf == true) { item_window.SetActive(false); } } private void Item_window_cursor_control() { //item_windowが非アクティブの時はこの後の処理を実行しない. if (item_window.activeSelf == false) return; //取得しているアイテムの数が0この場合も以降の処理をしない. if (itemManager.Get_item_list_count() <= 0) return; string now_select_item_name = itemManager.Get_item_name(item_select_num); if (Input.GetKeyDown(KeyCode.UpArrow)) { item_select_num -= 1; } if (Input.GetKeyDown(KeyCode.DownArrow)) { item_select_num += 1; } //Enterキーを押したとき. if (Input.GetKeyDown(KeyCode.Return)) { if (itemManager.Item_property(now_select_item_name).Get_item_type() == Item.ITEM_TYPE.Heal_hp) { print(now_select_item_name + "を使った!"); print("HPが" + itemManager.Item_property(now_select_item_name).Get_heal_hp_value() + "回復!"); itemManager.Subtract_item_num(now_select_item_name); } if (itemManager.Item_property(now_select_item_name).Get_item_type() == Item.ITEM_TYPE.Heal_food) { print(now_select_item_name + "を使った!"); print("食料値が" + itemManager.Item_property(now_select_item_name).Get_heal_food_value() + "回復"); itemManager.Subtract_item_num(now_select_item_name); } item_window.SetActive(false); return; } //カーソルを戻す処理. if (item_select_num < 0) item_select_num = itemManager.Get_item_list_count() - 1; if (item_select_num > 10 || item_select_num > itemManager.Get_item_list_count() - 1) item_select_num = 0; //今カーソルがさしているアイテムの説明と名前を持ってくる. item_description_text.text = itemManager.Get_item_infomation(item_select_num); item_name_text.text = itemManager.Get_item_name(item_select_num); item_window_cursor.transform.localPosition = new Vector3(0f, 129f - 29f * item_select_num); } /// <summary> /// アイテム欄の情報を更新する /// </summary> public void Update_item_list() { item_list_text.text = ""; item_num_text.text = ""; item_name_text.text = ""; item_description_text.text = ""; int list_count = itemManager.Get_item_list_count(); for (int i = 0; i < list_count; i++) { item_list_text.text += itemManager.Get_item_name(i) + "\n"; item_num_text.text += itemManager.Get_item_num(i) + "\n"; } } }
そして、実行して、Itemに当たってみてください。これでアイテムが取得出来て、使用もできるはず!(WASDキー:移動、Spaceキー:アイテム欄を開く、Qキー:アイテム欄を閉じる、Enterキー:アイテムを使用する、↑↓キー:アイテムを選択する)
6.注意点。
アイテムを新しく作った時は、忘れずにItemDataBaseに追加してください!Null Reference Exceptionが出ます。
ItemManagerを取得する際にGameManagerオブジェクトを名前で検索しているので、GameManagerの名前は変えないでください。
(変える場合はプログラムを変更してください)
7.まとめとか。
プログラム汚いくせに公開するとかやべーんじゃないの?って思いました。すいません。長いし。
今投稿文字数を見たら(プログラム含めて)2万文字こえてました。これブログって言っていいの???
このタイプのアイテム欄の実装はあまり見当たらなかったので、もし「探していた」という方がいらっしゃったら幸いです。次のページいけないのがネック...
おまけ:ミスって3回同じ絵を保存してました。↓



以上です。お疲れさまでした。